每開一個 Figma 檔案,當然需要設定好一個漂亮又能識別檔案的 Figma 封面圖 Cover,(在 Figma 中稱之為 Thumbnail )做法簡單三步驟就能輕鬆完成!
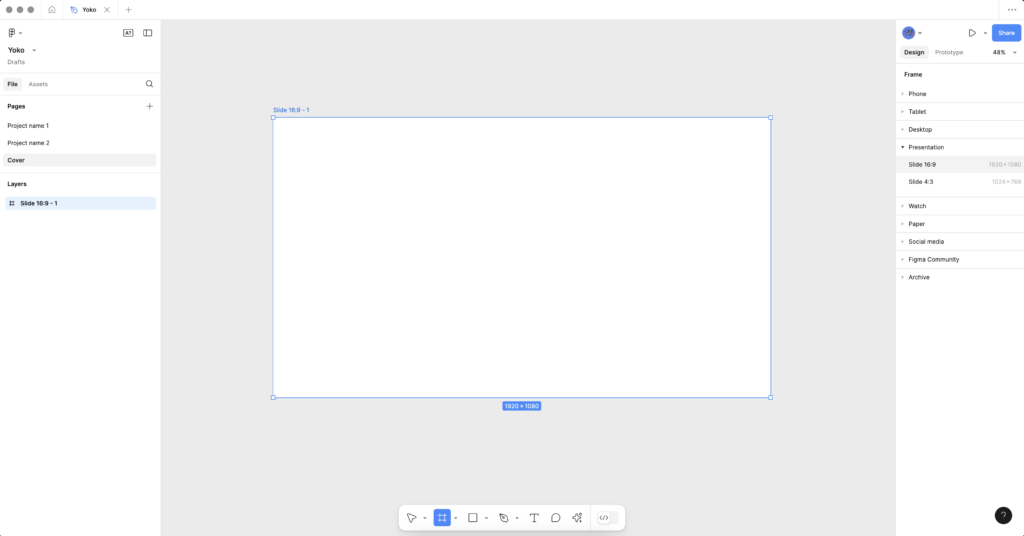
Figma 封面圖 Step1:新增 Frame 1920 x 1080
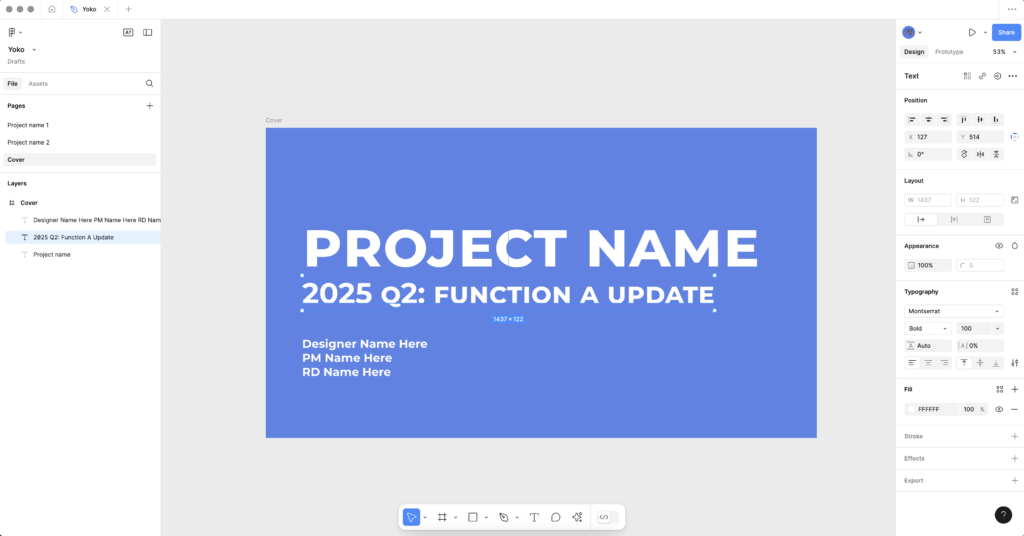
目前官方更新 Figma 封面圖建議尺寸為 1920 x 1080 (16:9),在一個檔案中,開一個 1920×1080 的 Frame。

Figma 封面圖 Step2:製作封面圖設計
做好你預期想要放封面的文字就行,可以依據你會有的當案類型來規劃,例如產品可能本身有多個,且產品會有幾個大的 Project,每一個 Project 會有新的迭代,或是新的功能要上線,所以我會設置:
- 顏色:產品的分類方式
- 大標題:給 Project 的名稱
- 次標題:新功能名稱、迭代名稱,是哪一個季度Q1
- 小字:UXUI designer、Pm、RD 名字

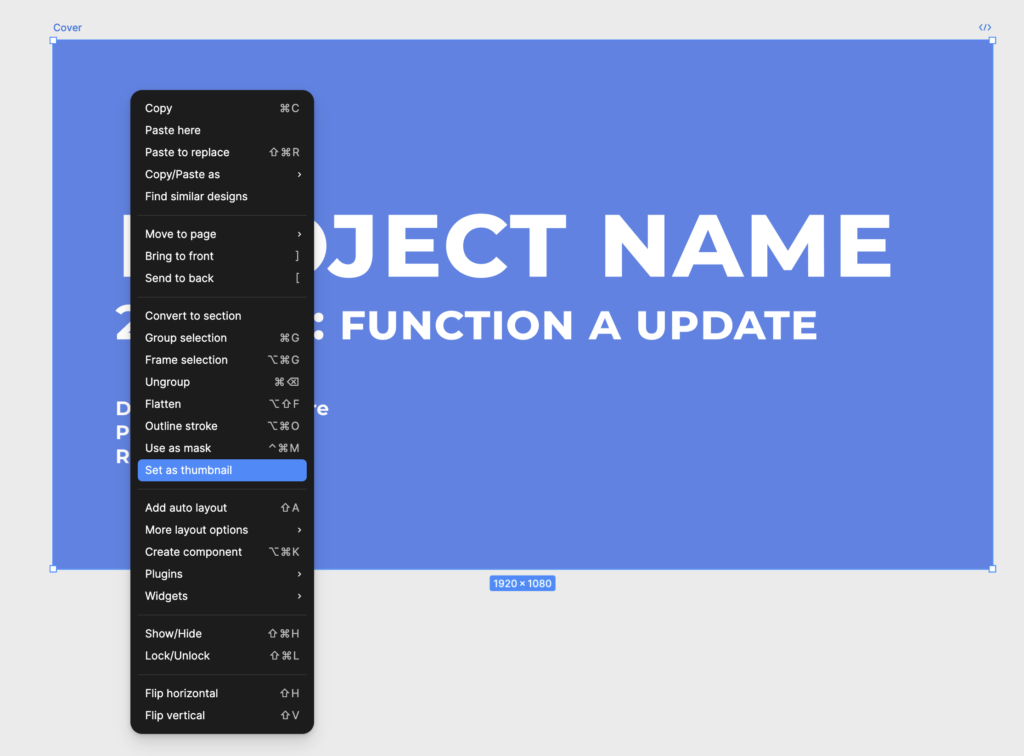
Figma 封面圖 Step3:右鍵 Set as thumbnail
Figma 的檔案封面圖又稱之為 Thumbnail,點擊這個 Frame,右鍵選擇「Set as thumbnail」,就完成設定囉!

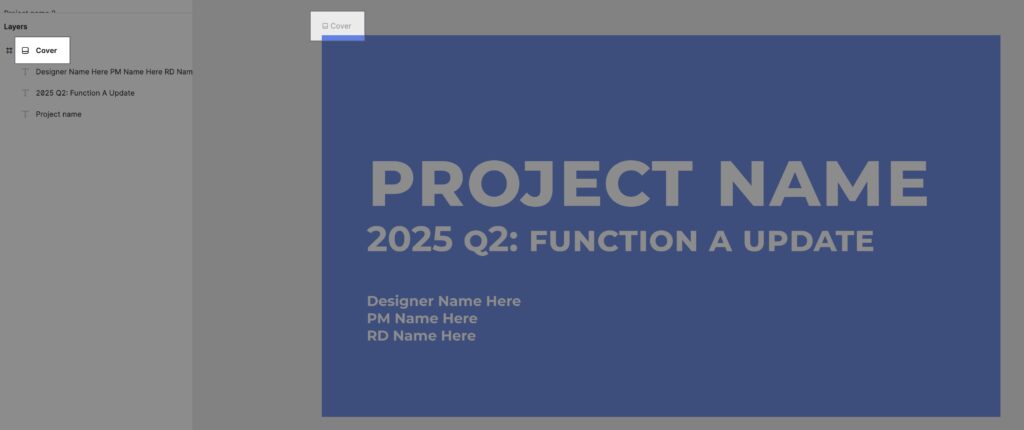
你就會看到這個 Frame的名稱前面多了一個符號。

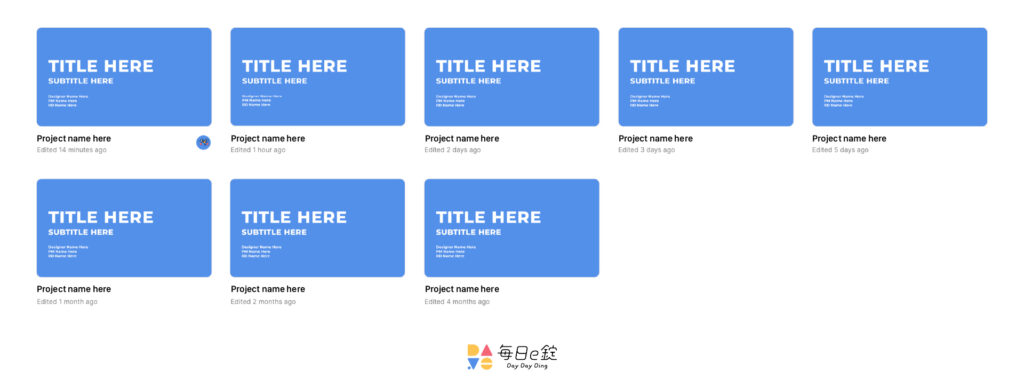
在檔案的列表中也可以看到漂亮又好辨識的 Figma 檔案封面囉!

如果有想要了解更多 Figma 從零開始的學習,可以看
《Figma 教學:新手UIUX設計師快速上手的入門指南》
想要 Figma 快捷鍵大全,可以看這篇
《Figma Shortcuts 快捷鍵大全:提升設計效率必備(Mac & Windows)》